Typography

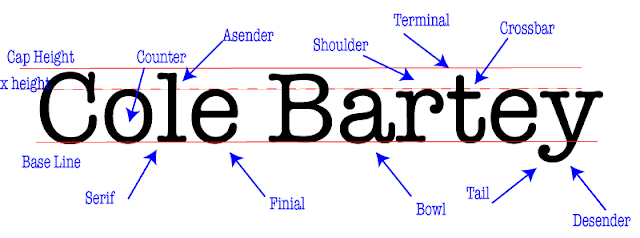
Project What we had to do in this project is first chose a font that had some sort of a serif in it. The after that we typed out our name really big and put 3 horizontal lines, one representing cap height, one representing base line, and one representing the top of the lower case letters, or x height. Then we deciphered a lot of parts that make a type face and labeled them in our name, and put arrows pointing to them. We had to have 10 of those, and after that, you were done What I Learned What I learned from this project is what makes typefaces different and which one to use. Like it really matters what typeface you use in certain situations, and people overlook it all the time. It really annoys people who you use the wrong theme to the wrong situation. I also learned about the parts of letters in fonts, and that will be useful when deciding what typeface to use.